Unity - iOS Integration Guide
This doc introduce the integration steps for Unity games with export to iOS platform.
Tools
Unity (game engine)
Visual Studio (IDE)
C# (logic)
required: Xcode
Install Unity
Unity Version: 2019.3.6f1
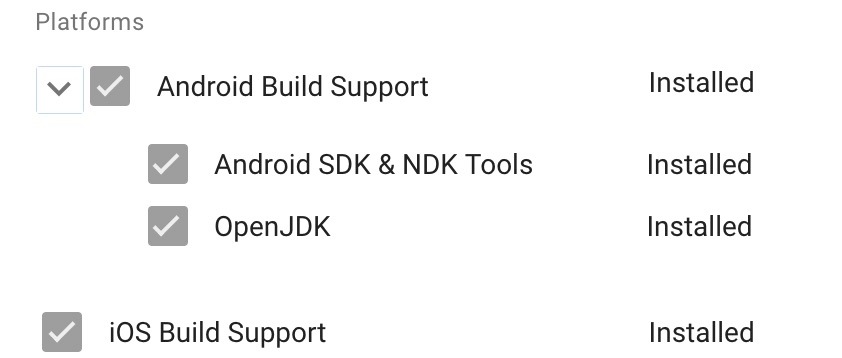
Install Unity Modules In Unity Hub:

Import CelerX iOS Plugin
Download zip file and place everything into
plugin/iosfolder in your unity projectDrop the
CelerUnityBridge.csfile anywhere in your workspace, that will be your briging file that communicates with Celer Game Sdk
Export Your Project
In most cases, unity will embed every depedencies with your project, if not, go head and embed everything in the
framework/plugin/iosfolder, but with one exceptionChange
Celersdk.frameworktoDo not embed(orLinkfor older versions of xcode)

Extra Setup
-- You can either setup your permissions in with your unilty plugin, or modify the iOS project exported by the Unity project
bitcode
Unfornunately, you will have to disable bitcode if your are using Unity version 2019.3.6f1 or above. Since newer versions of unity have bitcode enabled by default.
Disable bitcode in the exported xcode project

Integrate CelerX APIs (C#)
InitializeDelegate()
Give a welcome scene in your game. Call launchCelerXUI API in welcome scene script while start game button be triggered.
SetDelegate(ICelerXMatchListener callback)
set listener to you game life cycle
public class MatchInfo
{
public string shouldLaunchTutorial;
public string matchId;
public double sharedRandomSeed;
public GamePlayer currentPlayer;
public List<GamePlayer> players;
}
public class GamePlayer
{
public string playerId;
public string fullName;
public string playIndex;
}LevelLoaded()
If game has been loaded and game rendering was finished, developers must call ready function to confirm game can be start, then CelerX will show a ready button in match view for player.
public interface ICelerXMatchListener
{
/*
* This Function will be callback to C sharp after CelerX platform has match player finishing.
Developers can get any match information from param `MatchInfo`, such as players information and sharedRandomSeed. Developers must give ui rendering in this callback.
*/
void onMatchJoined(MatchInfo mathInfo);
/*
* Calling after player clicking ready button and CelerX platform confirmed everything is ready, game can start now.
*/
void onMatchReadyToStart();
}onMatchJoined(MatchInfo mathInfo)
This is when a match is generated for the game, use the random seed to generate your level and preload your game, when you game has been loaded, call CelerUnityBridge.LevelLoaded() to notify the sak
onMatchReadyToStart
This method will be called when "Ready" button has been clicked and CelerX has confirmed that everything is ready, It indicates that game can start now. Users will see your game scene here. Put your game start logics here.
submit()
When the game is over, call this API to submit final score to CelerX platform
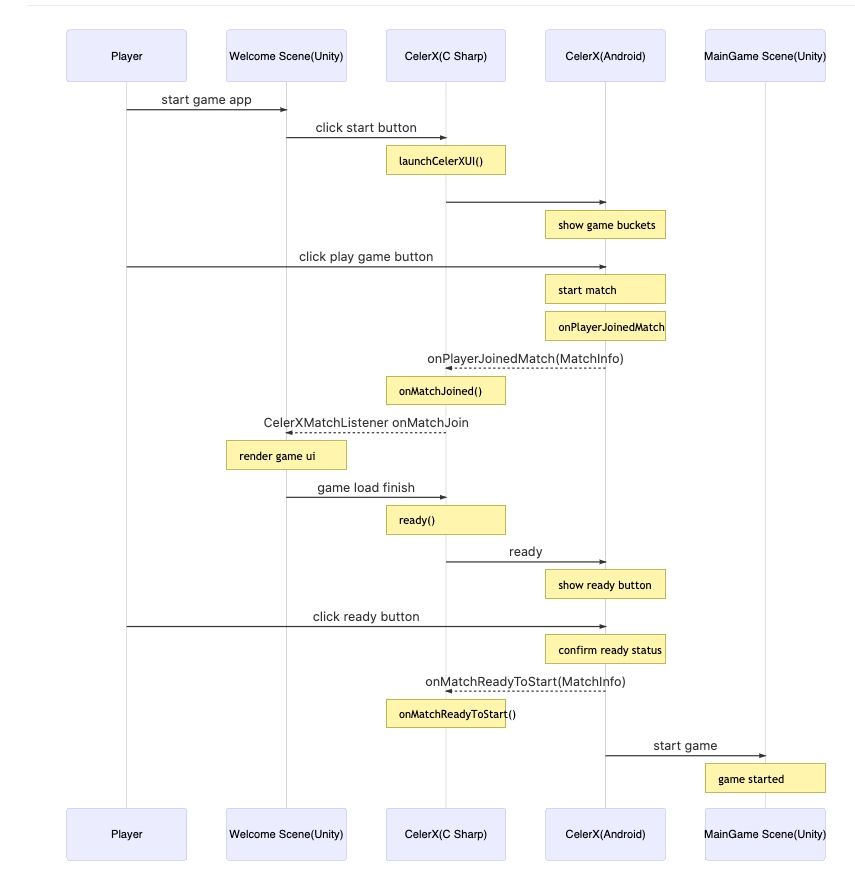
Sequence Diagram

Notes
For a pure OC project target before ios 12.2, please enable
Always Embed Swift Standard Librariessettings [https://stackoverflow.com/questions/55364816/with-swift-5-and-ios-12-2-should-i-change-always-embed-swift-standard-librarie]Minimuim sdk requirement is iOS 11
Last updated